Once I had enough experience of knowing what was good design, I started noticing just how prevalent bad design was. It’s everywhere, but for me, it can inspiring because it gives me more motivation to do better. Sometimes that isn’t too difficult as you will see in the examples in this article.
Examples
Let’s look at some examples of bad design and how we can do much much better.
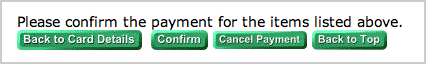
Take this example of some buttons at the end of a form:

I have no doubt you can see what’s so bad about them but whoever “designed” them, clearly put the bare minimum of thought into it. Forget about the ugly and very outdated style, which is bad enough in itself but by far not the worst thing.
Even if they only focused on the visual design, that hasn’t even been optimised for usability. Simply using different colours for the different buttons can be an improvement if done well, although size, layout and style will all help improve usability.
These buttons are actually from a real form I had to fill out to pay my local council for taxes. It’s probably one of the most important forms on their website and they’re making it harder to use. I don’t think they’re deliberately making it more frustrating to use as I’m sure they like local residents giving them money, they just haven’t invested enough into their online payment system to make it as easy to use as possible. In other words, they haven’t invested enough in design and it shows.
Communicate Your Message

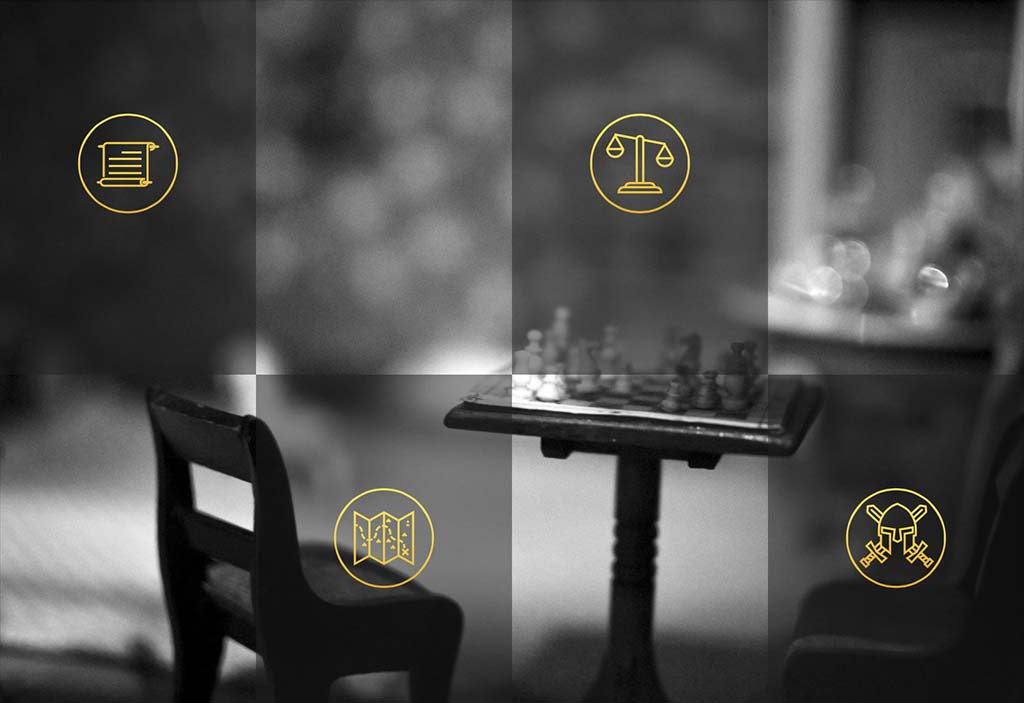
The only clue I have to go on with this site is the URL. Other than that, there is literally nothing in the design to even indicate what this site is about until I find out what the cryptic icons are. Trying to figure out what they mean is a chore in itself. Hovering over them does at least reveal where they will take you but only after a couple of seconds of holding your mouse over them, not forgetting that hover states are impossible on touch screens. Why aren’t the labels always visible?
In my opinion it doesn’t even look that great either. The icons look nice but they don’t communicate what they represent very well and the layout is odd.
Apparently this was created by a design agency who have worked with some big clients. Clearly they didn’t put in the same amount of effort into this, although it doesn’t need much effort to make it much more usable. Perhaps this is a small side project of theirs and I’m all for experimenting, especially in side projects but we need to make sure the fundamentals of design don’t get thrown out the window.
Where?

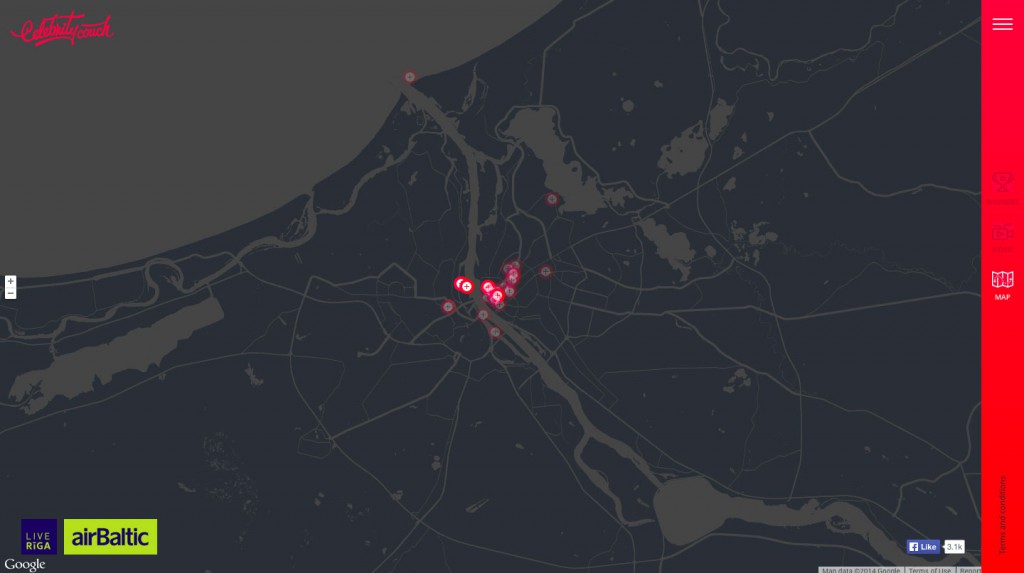
Celebrity Couch was a competition where the winners get to travel to Riga. Maybe my geography is bad but I couldn’t find out where exactly in the world this competition prize is located from their website. Sure, it says Riga but I had no idea where that was and they certainly didn’t have any interest in helping me locate it. Even their map didn’t label the country (Riga is in Latvia). All I knew was it was in Europe. If I have to Google a simple thing like that, then the designer hasn’t paid adequate attention to detail. You can’t assume everyone knows where Riga is, even if their geography is poor.

To improve the homepage (which has now changed as the competition is over), I’ve simply added the word Latvia and of course I would add it to the map too. Extremely easy. Too easy in fact but sometimes obvious things like this can be overlooked when you’ve been stuck in a design for a while so I can understand.

The rest of the site visually looks great, the interactions are slick and the content appears to be good quality but this one omission can frustrate. Chances are if someone is interested in the site and the competition, they probably know where Riga is but I would rather be thorough and not take any chances by paying full attention to detail.
First Impressions are Important
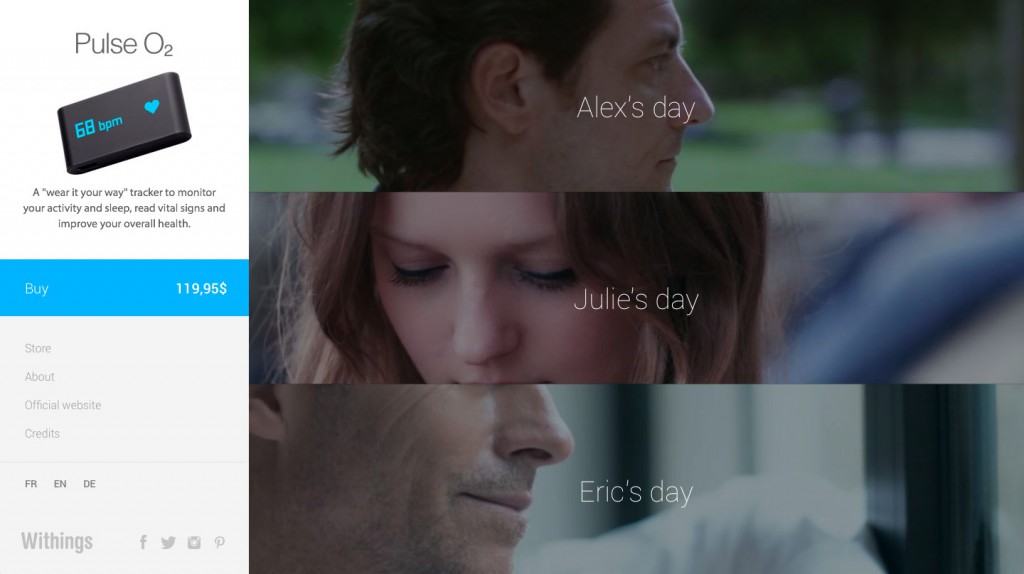
Imagine you’re designing a website for a product. You start the design as you would with any other and immediately communicate what the product is and why people should want it. Well, the exact opposite has happened here.

The image above is what you see once the page has loaded but it’s impossible to tell what it’s about without doing some investigating. The useful information is hidden behind the menu button. There is some debate about whether using hamburger menus/drawers to hide navigation is a good idea but hiding everything is crazy. Design is more than looks and in this case it doesn’t even look good with everything hidden. As soon as you see the menu (which contains an image of the actual product), it immediately comes to life.
You may only have seconds to capture a visitor’s attention before they leave your site and head elsewhere. It’s almost guaranteed a significant proportion of visitors will leave your site if they have to do some work to figure out what it’s actually about.
Thinking about this design in a bit more depth, it’s probably sent out as part of a marketing campaign where an initial page (further investigation shows it is linked from a separate product page) or email the visitor sees tells them what the site is about prior to them visiting. This is the only reason I can think for it being designed this way. It still doesn’t excuse the bad design though because if you see this site without any knowledge of what it’s about, you’re going to be more than a little confused.
Here’s a simple change I would make to improve the design:

As you can see, all I’ve done is show the menu, added the text to each person’s image and a short description of the product. Simple but much more effective both in usability and aesthetics.
Bizarrely, I found this on a popular design inspiration gallery. I’m sharing this here as an example of bad design whereas design galleries typically showcase good design. I hope this isn’t encouraging other designers to make the same bad decisions.
I haven’t even mentioned the auto-playing music that you can’t disable. As relaxing as the music is, I don’t need to tell you what’s wrong with that.
Bad Design Can Kill
Last but not least, we have the most impactful example of bad design I’ve ever come across, in the form of a tragic story by Jonathan Shariat describing how poorly designed software seemingly contributed towards the death of a cancer sufferer.
Read the following article: How Bad UX Killed Jenny.
I completely agree with Jonathon here:
Being a designer who is very passionate about what I do, this hurt. In all honesty, I don’t think I’ve ever felt this emotional about any bad design I’ve encountered. I feel angry and sick when I look at that interface.
Jonathan goes on to encourage designers to take less glamorous jobs in order to help. The only thing I don’t fully agree with is this:
Redesign it. If you want a redesign project, many of these interfaces could use a facelift. Find one you think needs improved, design it and send it over.
Unsolicited redesigns can help the software look visually more appealing, which certainly has some value, but the real value in a redesign will only come once you’ve understood how the software works and what is important to the nurses using it in this case. It’s no good redesigning it without their input in the case of something as complex and critical as this. You may even be making it worse.
Take Inspiration from Bad Design and Keep Improving
That’s enough of my little rant about bad design and I don’t mean anything personal towards any designers involved. As a web designer I scrutinise almost every site I visit, which can be frustrating at times but I take inspiration from the bad and make sure I’m not making the same mistakes. By taking inspiration from poor design decisions, you’ll be doing your part to make the web a better experience.