
Warby Parker disrupted the eyewear market back in 2010.
“Warby Parker was founded with a rebellious spirit and a lofty objective: to offer designer eyewear at a revolutionary price, while leading the way for socially conscious businesses.”
As of April 2015, Warby Parker has been valued at a cool $1.2 billion. Quite impressive for a young eyewear company.
In June 2014, they announced they had distributed over 1 million glasses through their “Buy a Pair, Give a Pair” program, which also means they’ve sold over 1 million pairs of glasses.
Clearly business is strong and great design has been played a significant role, as you’ll see.
Redesign in Action
At the time of writing, it seems like a redesign of the website is being tested as I’ve come across two different versions of the site.
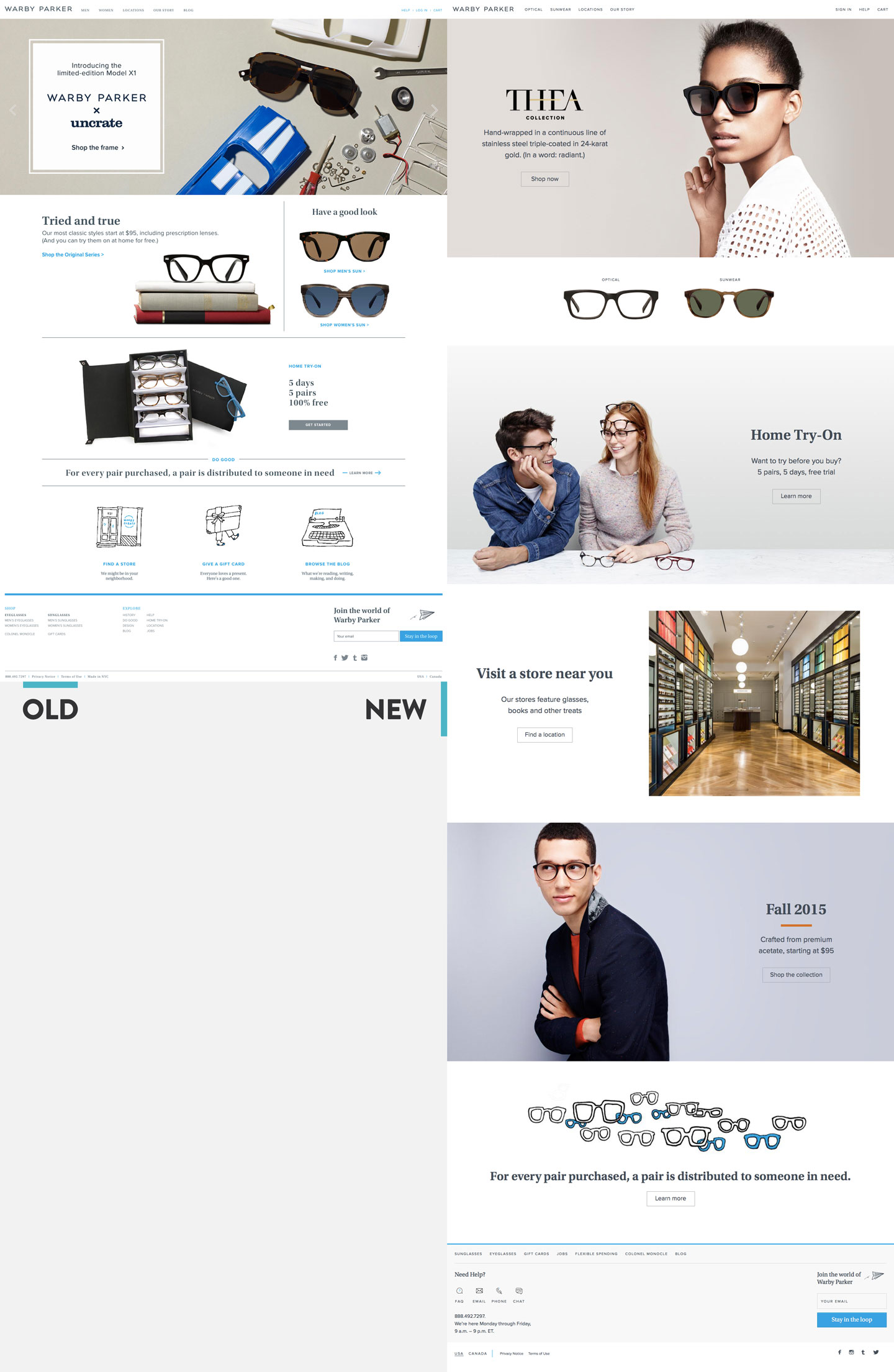
Here’s a screenshot of the old and new homepage designs side by side:

Gone is the carousel and good riddance because they’re extremely ineffective. Spoiler: people barely click beyond the first slide in carousels and are being ignored by some because they associate them with advertisements.
The new design has a more personal feel simply with a focus on photos of people actually wearing glasses. It’s also more than double the length of the previous version at 4,417 pixels tall instead of 2,194 pixels.
As you’ve learnt from the design study on Beliyf, long pages can be very effective, so don’t be afraid to redesign with a longer page.
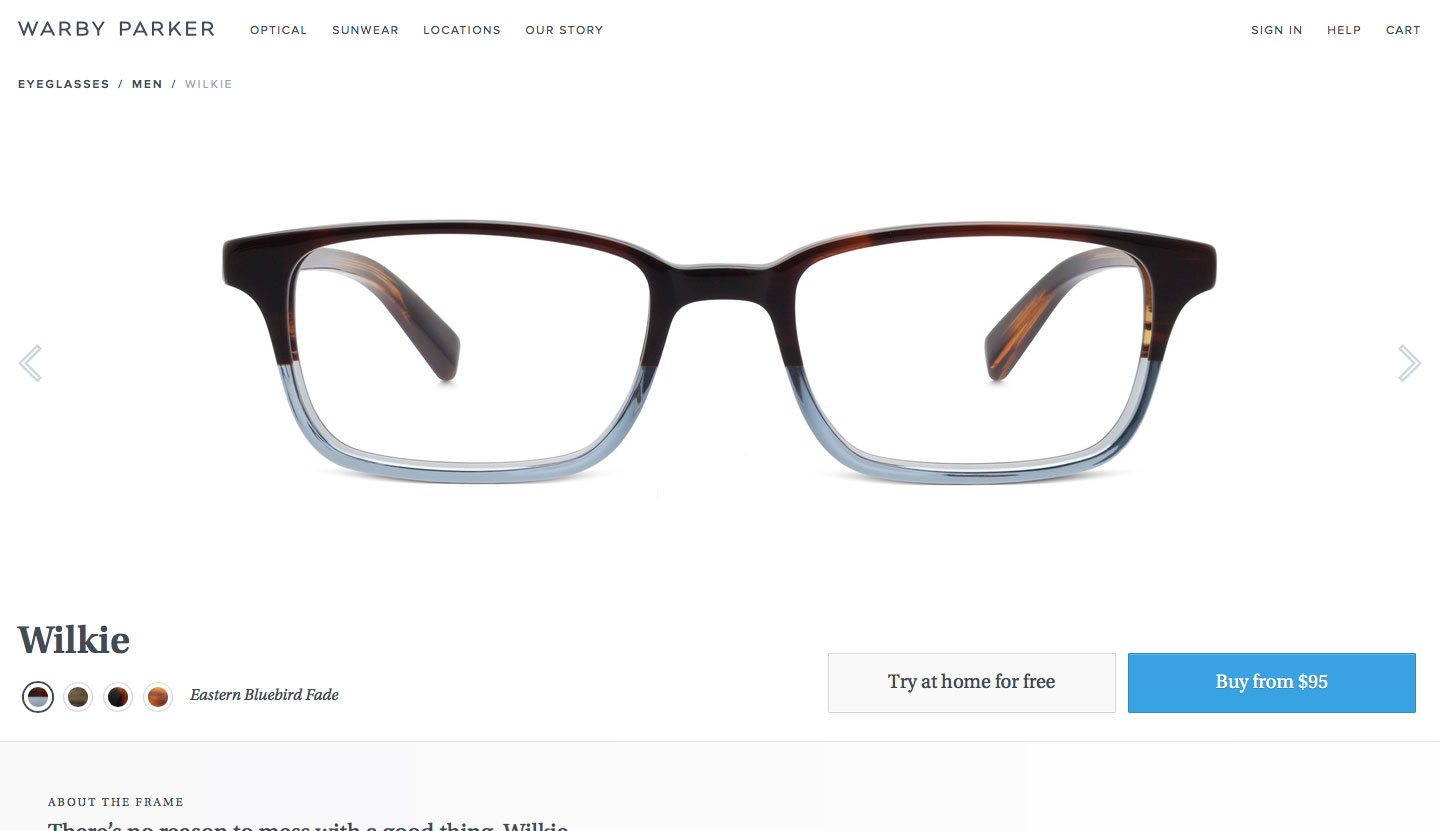
Glasses Page Design
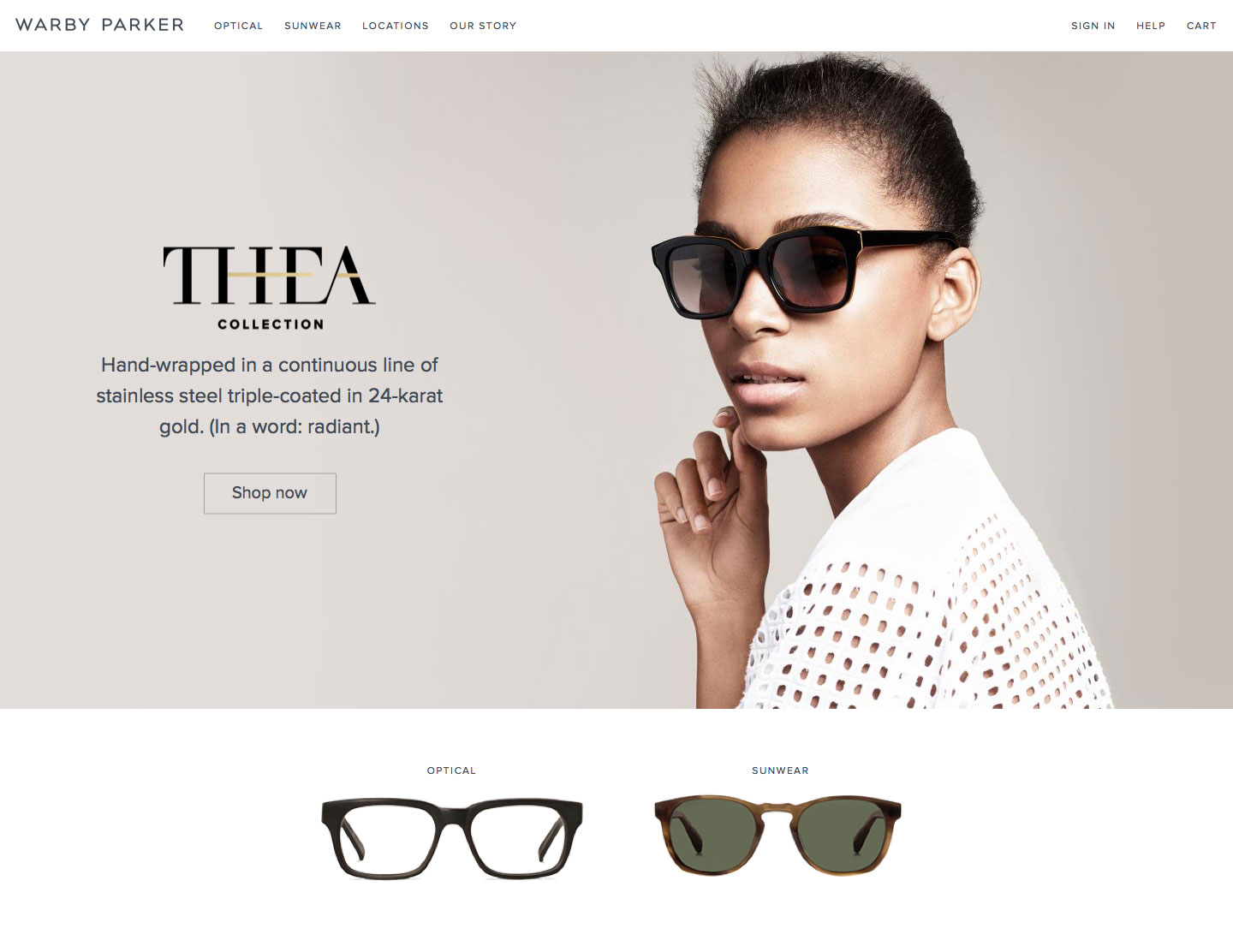
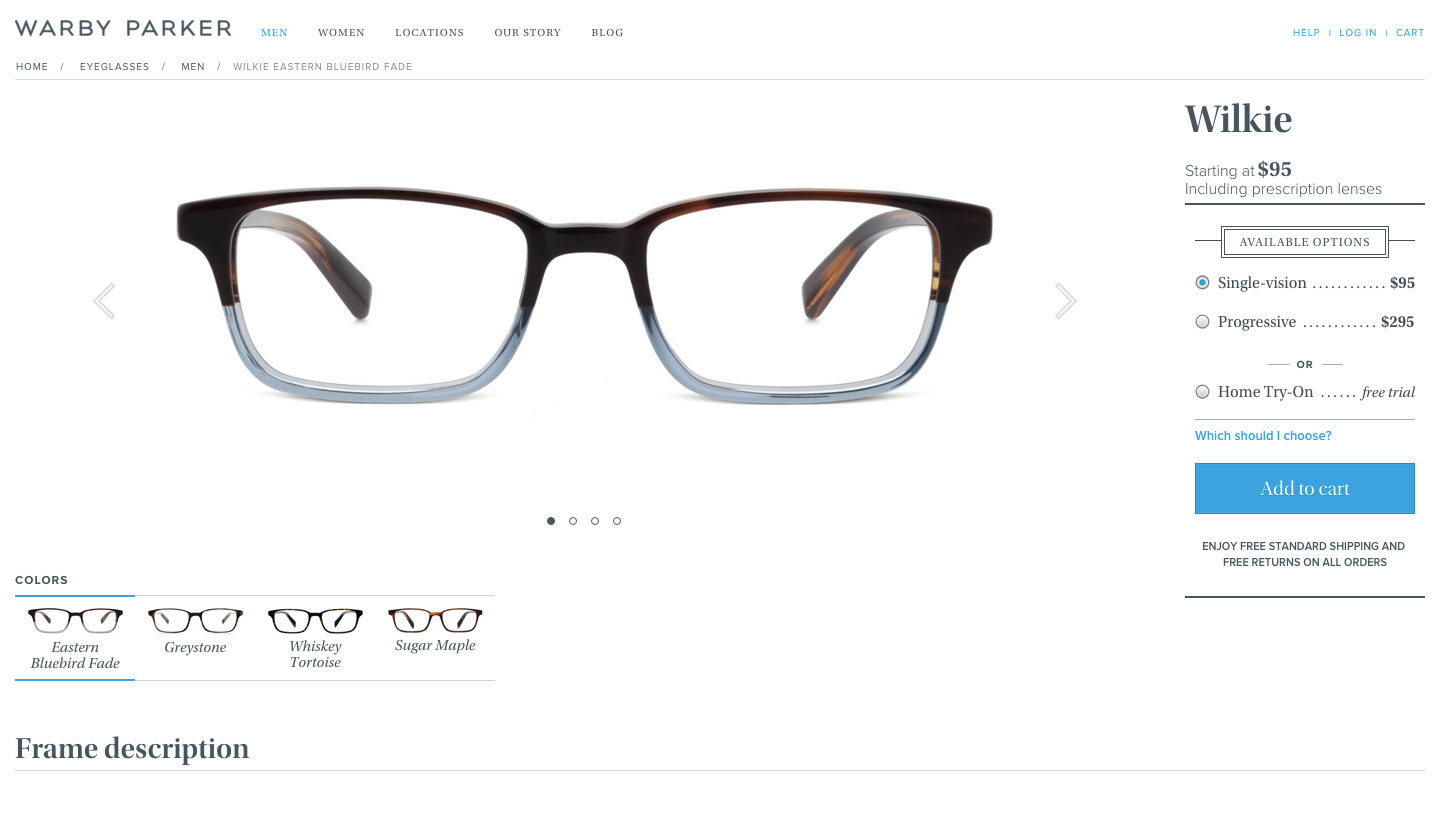
So you’ve found a pair of glasses you like. Let’s look at how they are presented on the individual glasses page design.

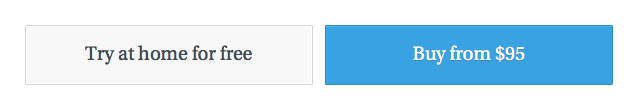
Taking center stage are the glasses with big, full-width photos and an extremely clear purchase call to action, with a great visual design of the secondary call to action that doesn’t distract from the primary one.
I almost want to buy a pair because this page looks so good and I don’t need glasses!

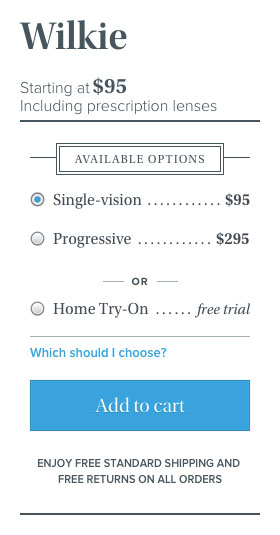
These buttons have hidden great design that goes beyond how they appear as primary and secondary call to actions.
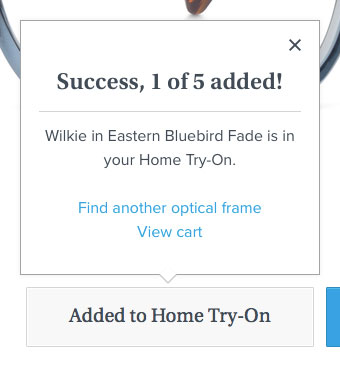
Pressing on a button reveals extra information. In the case of the home try on button, it shows you how many of your 5 slots you’ve used and gives you logical options that people would want to do next. Great design guides people to where they want to go.
The button text changes to “Added to Home Try-On” to also notify you it’s been added.

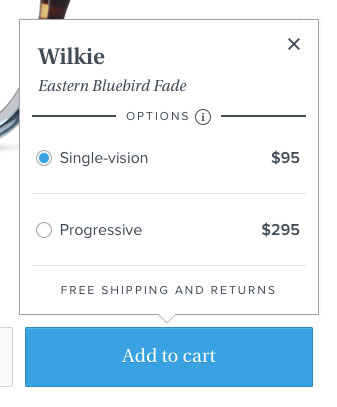
The buy button shows the available purchase options when you press it.

Shortly, we’ll look at previous version of this page to see just how much of an improvement this redesign is.
Look Over Here!
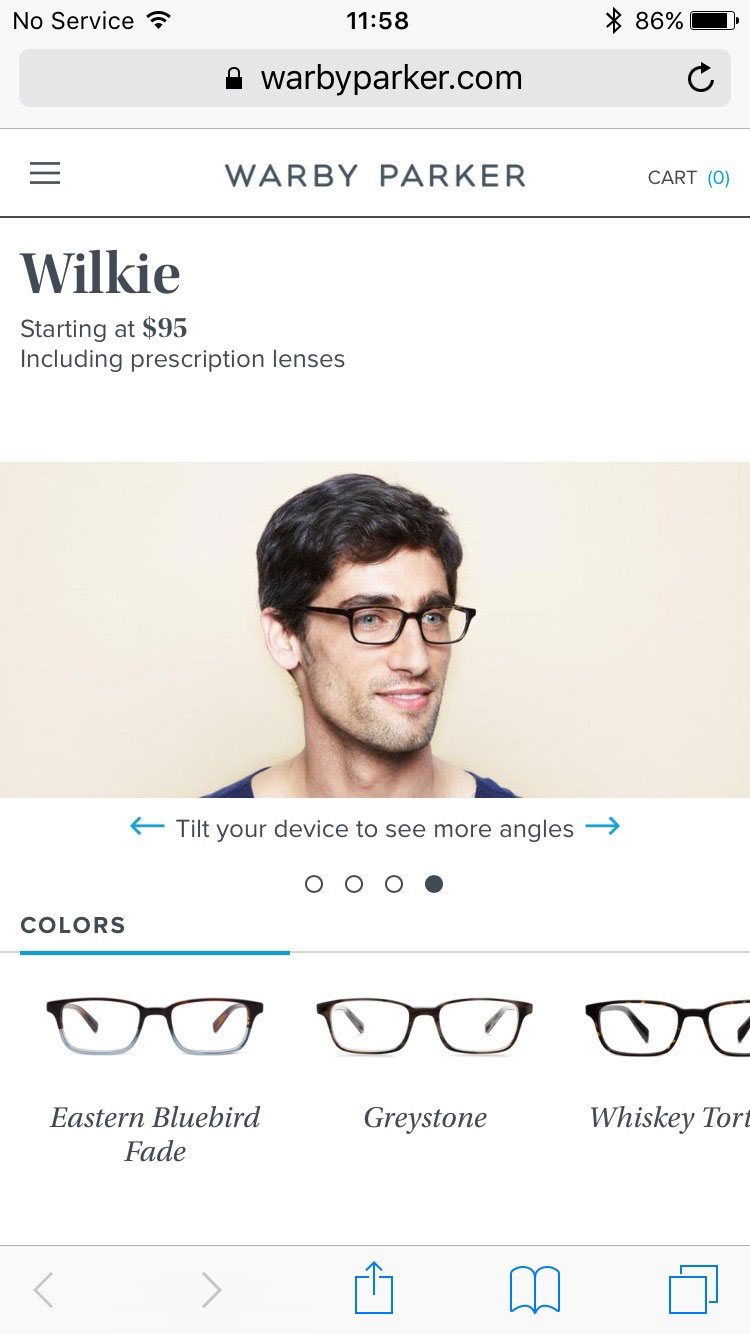
The crowning feature of this design is the interactive photo of the person wearing the glasses. It looks like line an ordinary photo but if you over it with your mouse, they will turn their head to follow the mouse.
Even better on mobile, it moves when you tilt your device. How cool is that?!

This design feature even made it into their 2012 April fool’s joke website about eyewear for dogs, Warby Barker.
Unlike the April fool’s joke, this feature is meaningful and not just something cool for the sake of being cool.
Glasses Page Previous Design
As we have access to the old version, let’s have a look and compare the two.

The call to action feels a little crowded compared to the redesign.
The price has now been integrated into the purchase button and the free “try at home” option has been separated out, making it much clearer. The home try on option gets a bit lost in the crowded design of the previous version. The try at home service was a key reason why they have been successful because no other companies were doing it, so it now has the attention it deserves.

The colour options were more difficult to see on the thumbnails of glasses in the old design. The redesign gets rid of photo thumbnails for colours and introduces circles containing the colours, which not only looks neater but it gives greater clarity to seeing the colour options before selecting them.
Checkout
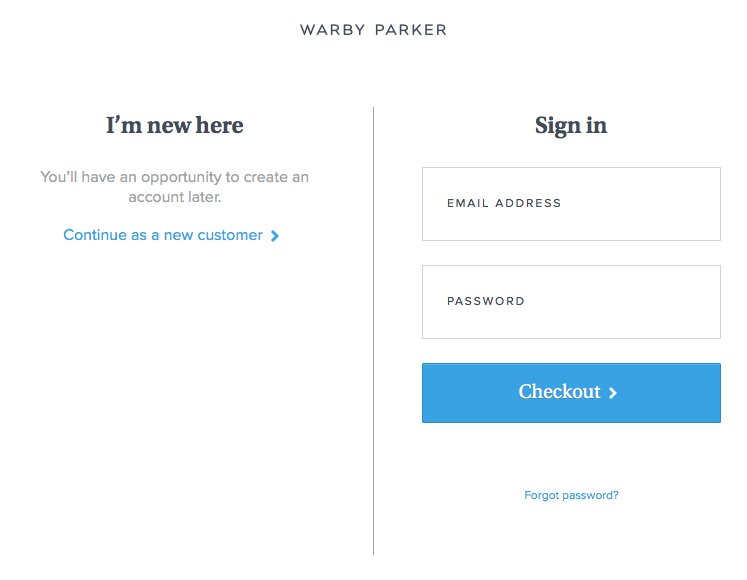
You’ll notice that the checkout pages have a different layout design. The logo is now the only element that remains from the header.

This is no accident. Removing navigation during the checkout process increases conversion. Giving people less choice increases the chances they will complete the checkout process.
Form Design
The form design is simple and clean but doesn’t look particularly special until you start interacting with each element.
Here’s a video of the checkout form in action:
On focus of each text input, the label transitions up and perches itself nicely on the border. It allows for a cleaner look when no details have been entered but it doesn’t just look nice as it also provides a clever way of keeping the labels visible while you’re filling in your details.
“Good Designers Redesign, Great Designers Realign”
I’ve referred to the new design as a redesign but it’s actually closer to a “realign”, being made up of many smaller improvements rather than tearing apart the old design and starting over. The designers have built upon the solid base Warby Parker has been established on.
Cameron Moll wisely once said, “Good designers redesign, great designers realign” and that’s exactly what the designers at Warby Parker have done.
A number of small improvements can add up and have a big impact and require as much time. Something to think about for you next project.