Welcome to the first in a monthly series about great web design, where I dissect the best websites out there, and show you what makes them great.
On our last trip to Iceland we hired a car from Avis Car Hire’s UK website and it was a fantastic experience. Their website is by far the best I’ve ever used to book a rental car. Not that that was saying much because they’ve pretty much been stuck ten years in the past.
The design is beautiful but it doesn’t let that beauty get in the way of a great, usable experience. In fact, it contributes to the experience as I will show you but you will probably see what I mean when you try the site out yourself. Visual design is an important part of the design process but it isn’t the only part of course.

I’m currently on a round the world trip with my wife. We’ll be in New Zealand next month, so I will be running through the site as though we’re hiring a car in Auckland (which we are).
While I don’t know the reasons for the design decisions made, I am certainly going to dissect it and show you why I love it.
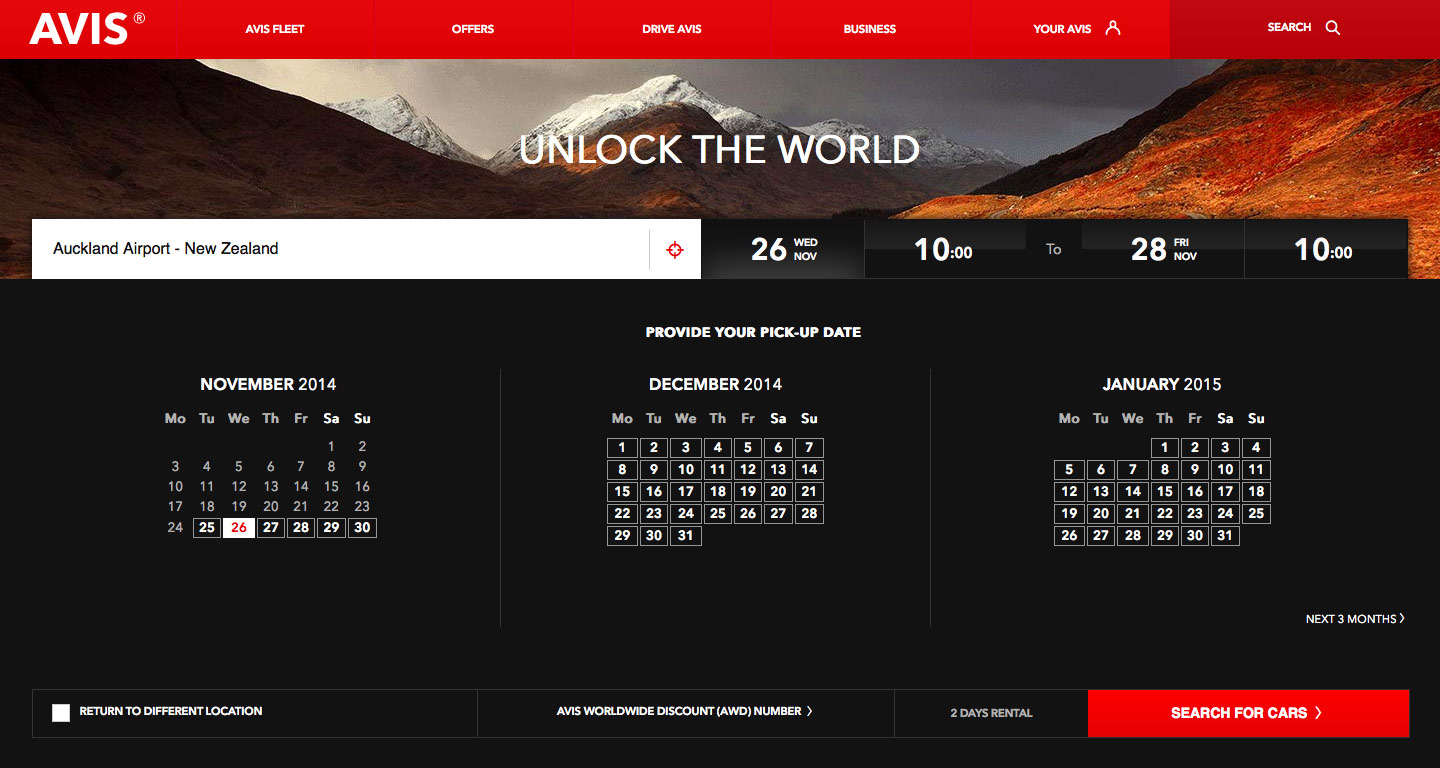
The Homepage
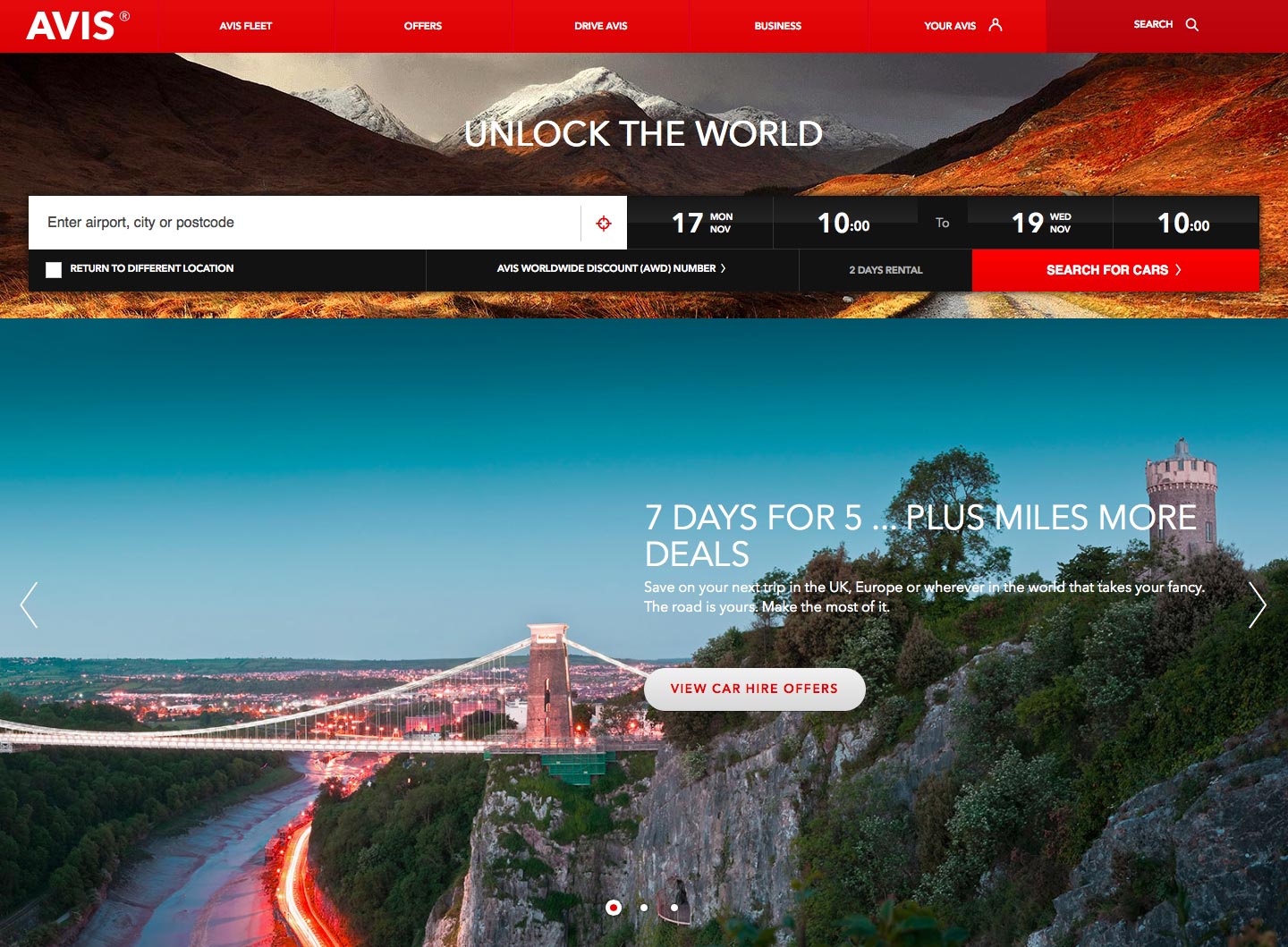
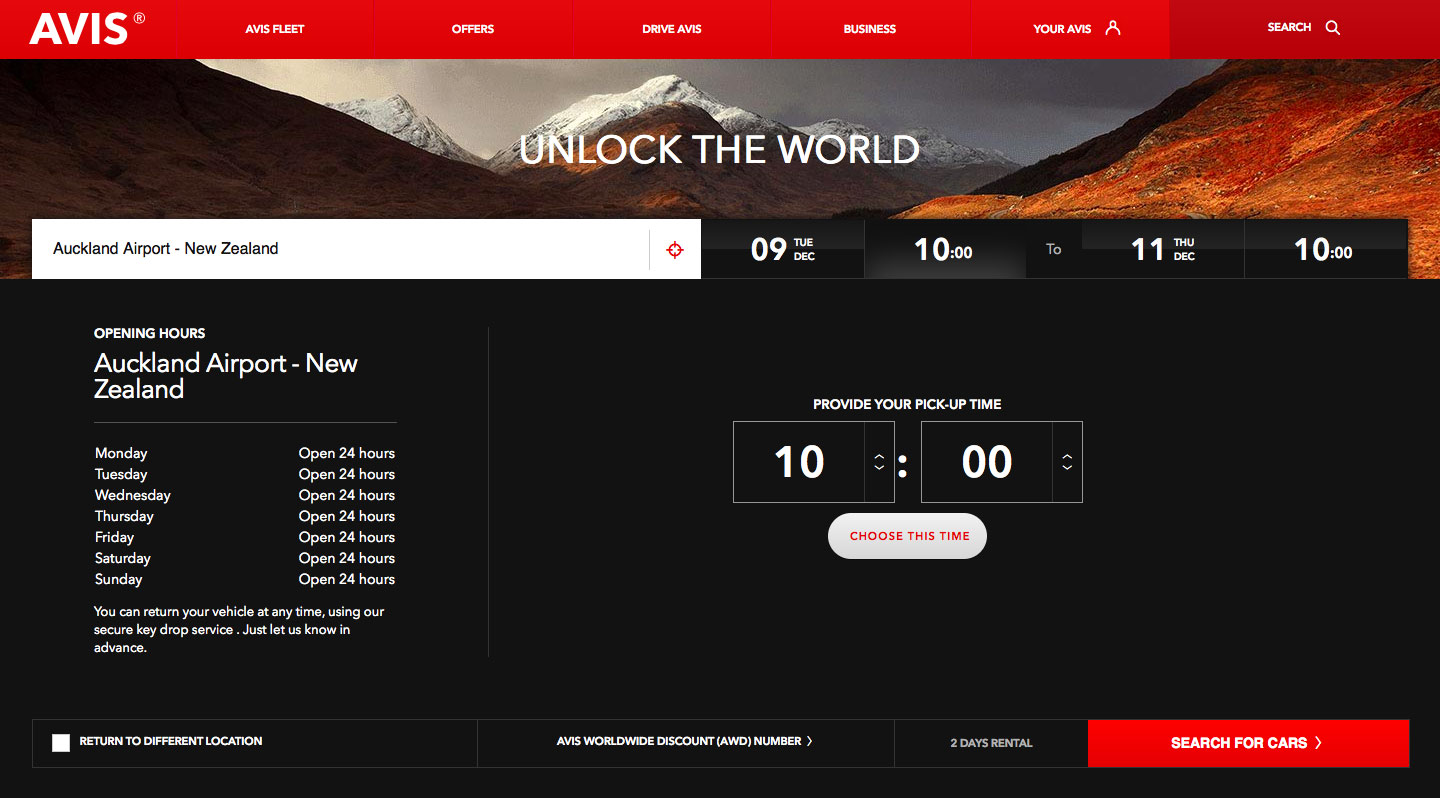
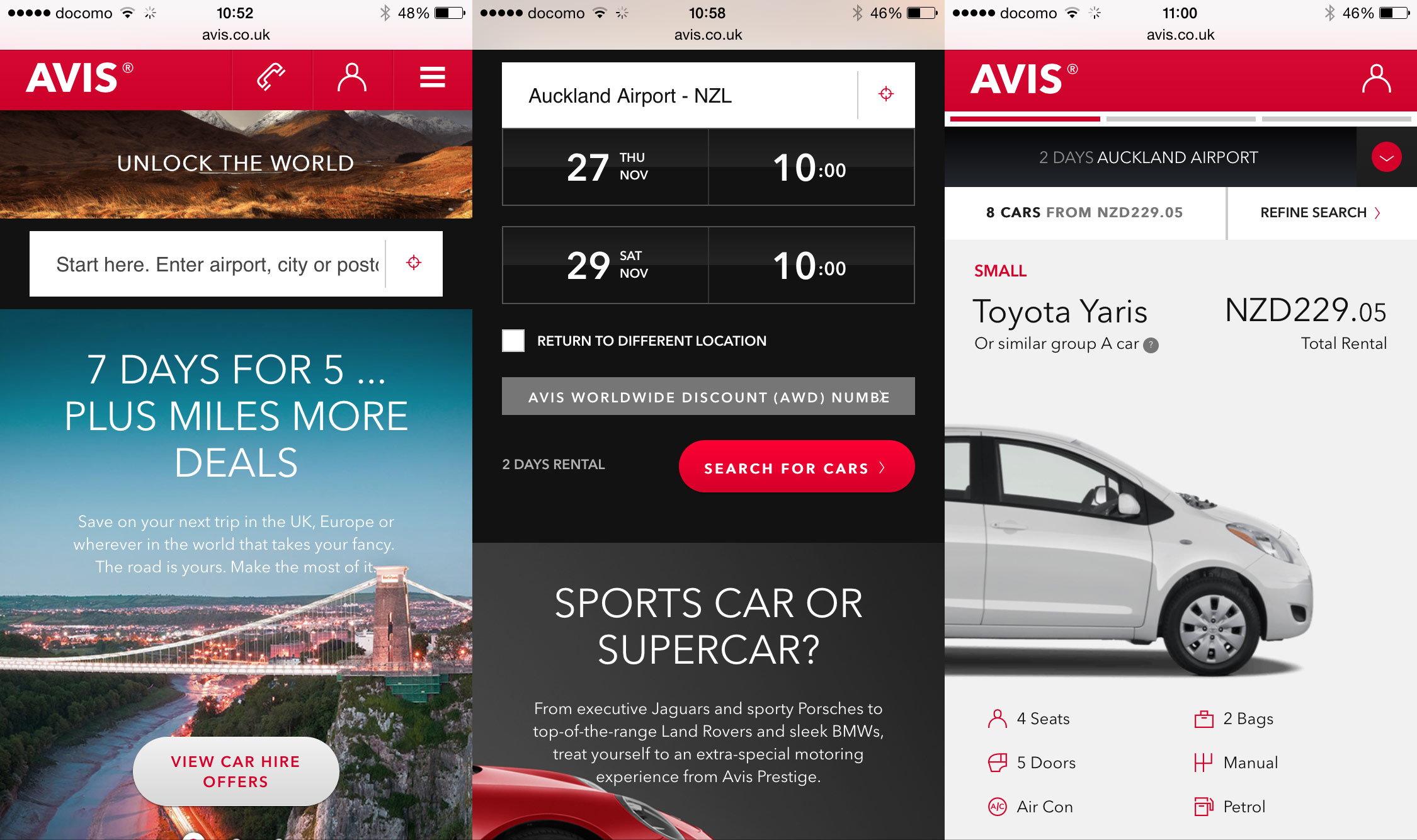
Immediately you see a beautiful image of mountains and a road, with the words “Unlock the world” reinforcing their status as a worldwide brand or introducing you to that fact if you weren’t already aware.
Before we move on, let’s examine the wording some more. It’s very short and to the point but it doesn’t just say something bland like “hire a car”. It invites you in to explore the world and Avis are here to help you do just that. Not only that but it’s a clever use of the word “unlock” referring, of course, to unlocking your car; your gateway to the world.
Overlaid on the image representing the vast landscapes of the world, is a prominent search bar. This is the clear call to action and nothing takes much attention away from it. What are you here to do? Hire a car! Avis have made that the focus and I love it.
The search bar is the prominent factor on this page, and so it should be. There are promotions and offers on the homepage but they don’t distract too much from the search as they are placed below, visually indicating they’re secondary. It’s clear the user comes first, ahead of different department wants in this case. Fantastic.
It’s as close to all round web design perfection as I’ve ever seen. Yes, I think this is one of the best designs on the web. Let’s move on to see why.
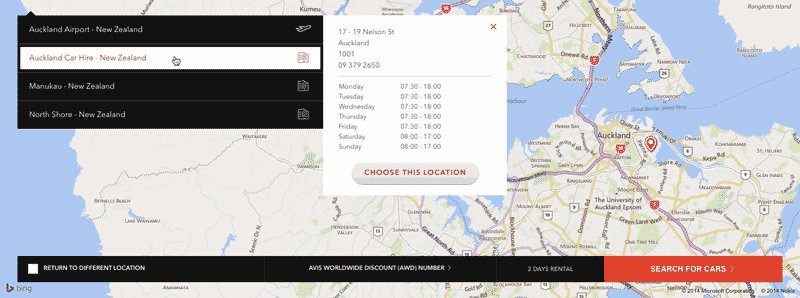
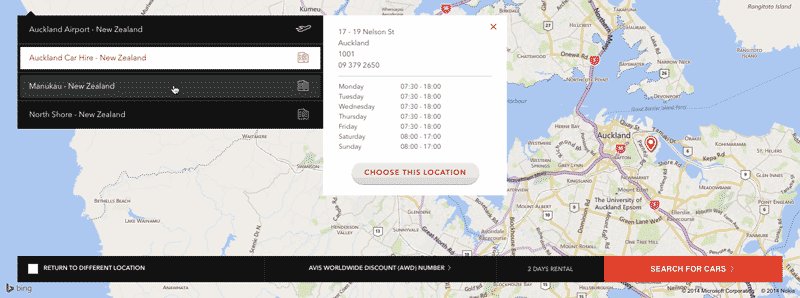
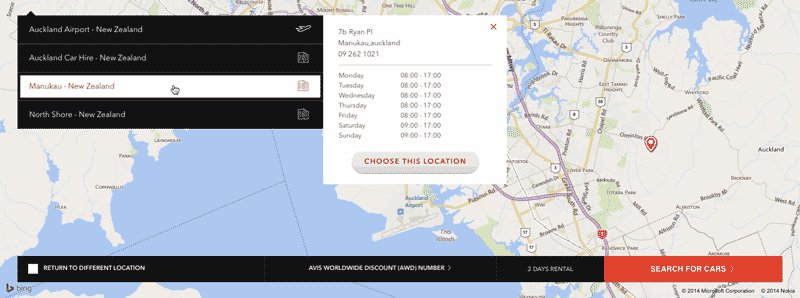
Selecting a Location

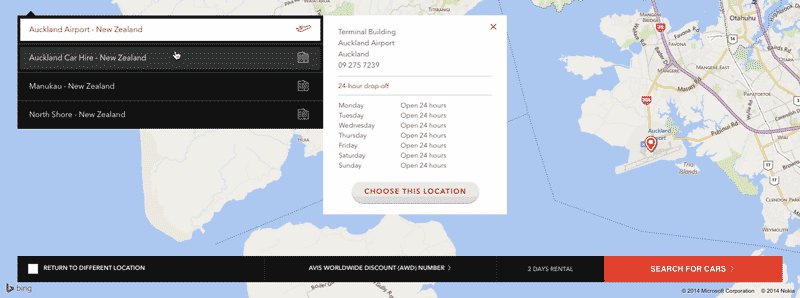
As you can see from the animation above, Auckland has multiple locations where we can hire a car. The good thing about this, as the animation show, is selecting different places causes the map to move between locations. This is the kind of detail that makes the difference between good design and great design. Immediately I can see where there each are relative to each other, without me having to do any extra work.
If it didn’t animate between selections, I would have to navigate the map or another map myself to see where they are in relation to the other locations.
We’ll be flying into Auckland, so we’re going to pick up a car from the airport.
Selecting Dates and Times
As soon as you’ve chosen your pickup location, you’re greeted with the following date screen:

What’s great about this is how the focus is purely on picking a date. The entire width of the page is dedicated to it, allowing it to show three full months. This is great for those who are travelling for a couple of weeks in the next few months but also those who will need a car for much longer, like us. I imagine it covers at least most, if not all situations. Simple but effective.
It’s also worth pointing out that the area next to the location shows the dates and times for pickup and drop-off as you chose them. These are also clickable so you can change them anytime. My only gripe is they aren’t obviously clickable so it takes a little investigating to discover you can change them.

Selecting times also gets the same treatment even though time can’t really benefit from the extra space like the date selection can. Avis do conveniently display opening times for your chosen location which is a great use of context. I don’t have to hunt around the site for opening hours which is something I may not have even thought about had it not been listed. I’m given the information when I need it. Great decision.
Why Split the Process into Multiple Parts?
When working with a client of mine, we discovered that splitting a registration form into multiple steps improved the conversion rate. While this isn’t exactly the same, the process of booking a car requires a number of steps but Avis has even split sections into even more steps than a traditional car booking site.
Choosing a date is focused on just that, reducing distractions and improving the usability in the process. I would bet they’ve also improved conversion rates by doing so.
It seems counter intuitive but in this instance, you can see how it helps. One giant form can be intimidating. Splitting it up into easy to manage chunks can be less of a deterrent. Hiring a car certainly has a number of necessary requirements and Avis’ approach gently guides you through the process.
Choosing a Car
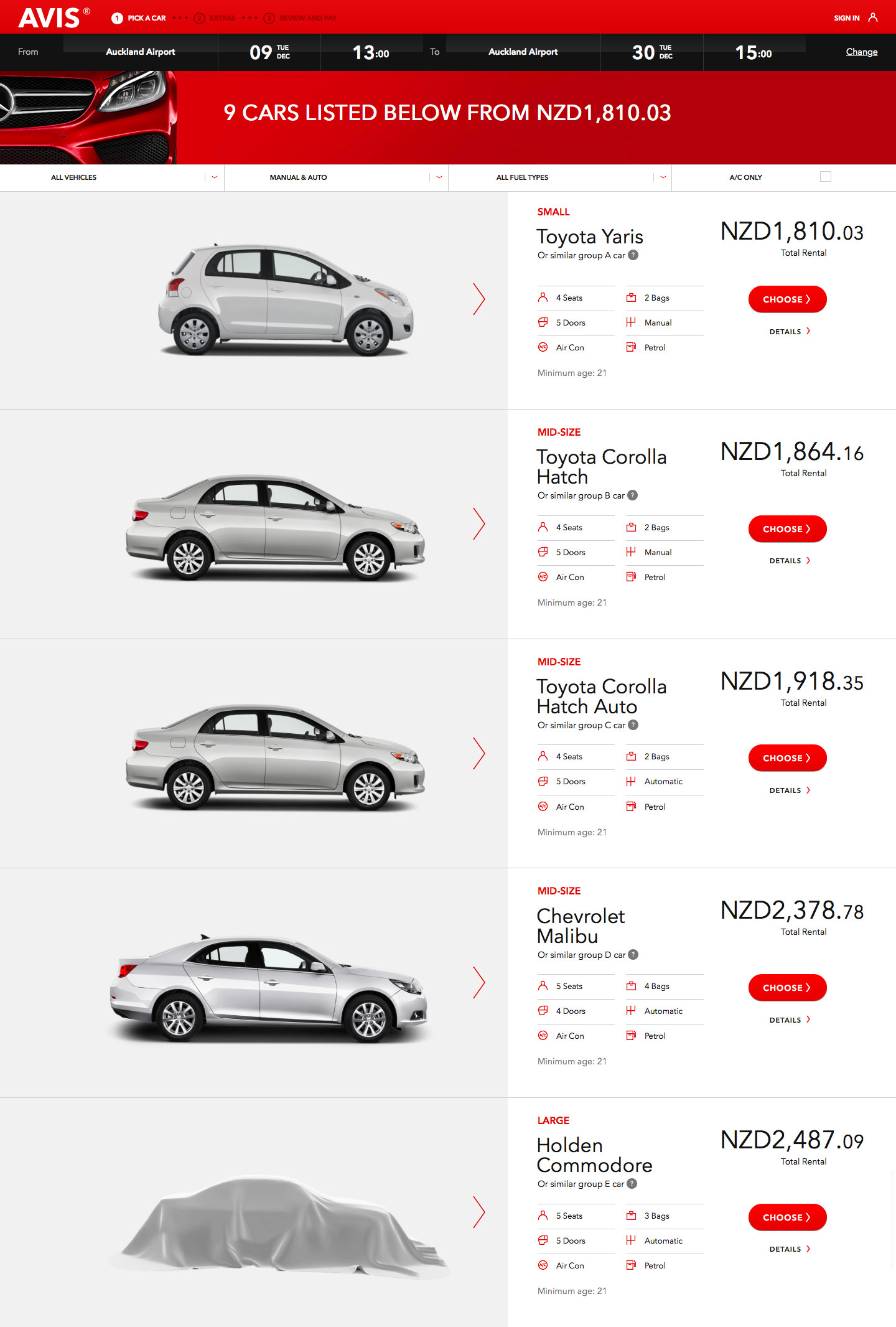
The car listing page is a thing of beauty. Take a look for yourself:

As well as looking great, it’s also is fantastic to use. As I mentioned earlier, this is a great example of how visual design helps usability.
Look at how the cars are displayed. They all have a consistent style and appearance so you can scroll the list and easily compare cars just by looking at them. Clearly some work was done to photograph each car in a certain way or at least the images were edited with a uniform style. Either way, significant care and attention has been taken to make them look consistently good.
Imagine if all the cars were at weird angles or had different lighting. It would certainly be a distraction. With them all facing the same direction, it reduces the visual complexity of the page. Also notice how they point towards the information about the car. This design flows nicely from left to right as a result, guiding the customer in the right direction.
Typography and Visual Hierarchy
Web design is considered 95% typography and most of the impressive use of visual hierarchy is created by great typography here.
Not only unique to this page but the use of the Avenir Next typeface across the site is fantastic. I know Avenir Next well having worked with it extensively on a previous project so I know how versatile it can be. As you can see here they’ve used it for headings at large font sizes as well as small copy with some being set completely in uppercase and it all looks great. Superb choice and well used.
What this great use of typography does is easily allow you to scan down the list comparing various properties. For example, you can scroll the list fairly quickly and notice the size of each car: small, mid-size, large, etc. The same can be said about the price. Scanning down the list looking at the price is very comfortable.
Colour
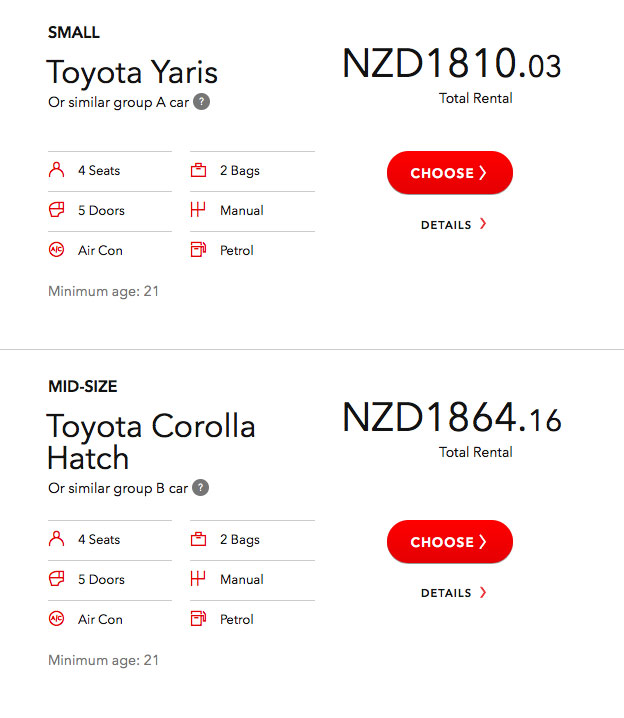
Personally I admire sites that can use one colour effectively and Avis certainly does. To show you what I mean with a simple example, let’s see what happen when you remove the colour from the size label:

What happens now is the property “merges” in with the colour of the car name and gets slightly lost, especially when scrolling the page in search of a car to choose. You can see this is also a good use of colour despite being the same as the main call-to-action colour. Nothing distracts much from the call-to-action buttons on this page. It’s immediately obvious what you need to click on to take you to the next step once you’ve chosen a car.
One Strange Interaction
The only odd aspect of this page is when you click on the car image itself, it slides to the right and hides the information. I can’t see any benefit to this. It seems pointless but it isn’t an interaction you have to use so you can just ignore it and I’m not going to dwell on it.
Car Details
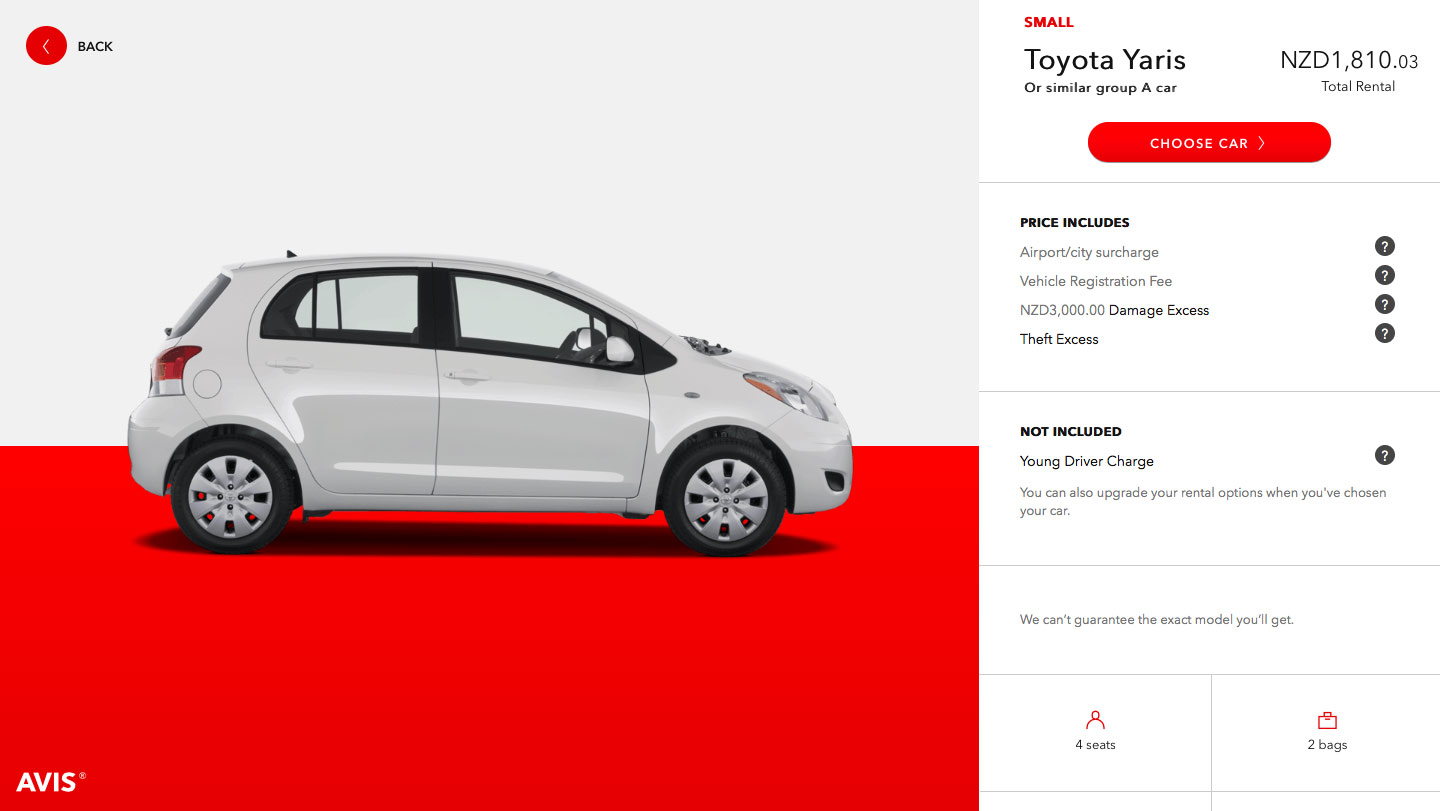
Clicking/tapping on the car details link gives you more information about the car, loading the information in a full-screen view over the page. It doesn’t load another page as hitting back immediately takes you back to the car list view.

The car details screen gives you more information about the rental car and does it in a beautiful full-screen layout. You could possible argue that the red floor is too distracting from the main call-to-action but this is only something testing could determine. It certainly looks good, that’s for sure.
Beyond the Car Selection
I’m going to stop here because this is the core experience of the site. Sure, checkout steps are important to get right too but I feel as though there is already plenty to learn from at this point.
Mobile
As you’re well aware by now, mobile is an extremely important part of web design. The same client I mentioned above recently saw mobile usage overtake desktop usage for the first time a few months ago. That’s over 3 million registered users who are mostly shopping from a mobile device.

The Avis redesign is responsive and doesn’t disappoint. It scales down sensibly to mobile screen sizes just as you would expect.
There are small changes I would make on mobile without having had much time to think about it. Probably the biggest one would be to keep the back button always visible on the car details page, as when you scroll down, which can be quite far, direct access to a way to go back would be nice. Not a major point though.
Competitors
I don’t want to spend too much time on Avis’ main competitors but I will briefly touch on them as it will further demonstrate why the Avis website is so well designed.
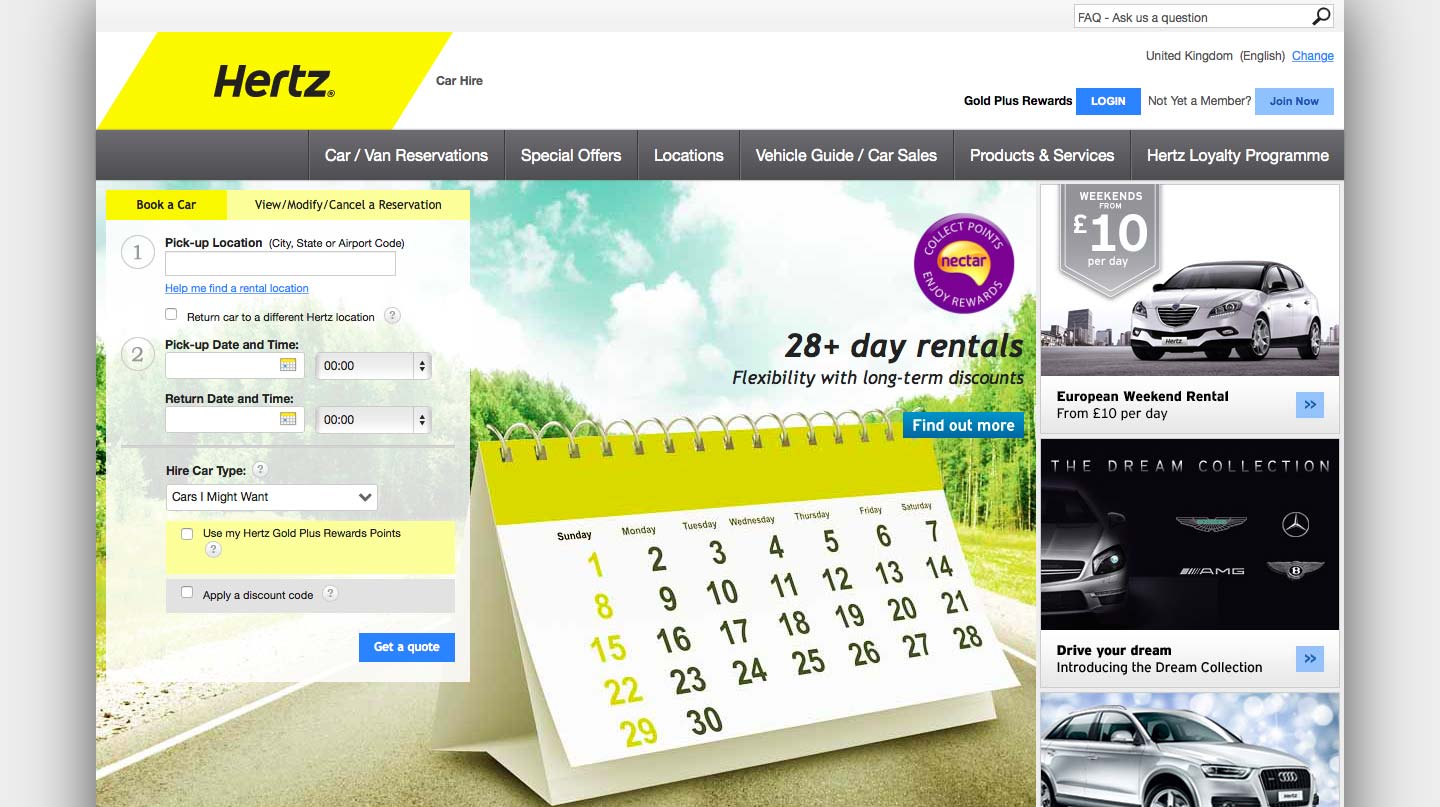
Hertz
Hertz seem more interested in promoting as much as possible to you as soon as you arrive. Picture yourself walking into a shop and someone coming up to you immediately and telling you what they have on offer as soon as you step foot in the door. No shop does that in the real world, why is it ok on a car rental site? It isn’t.

The car listing page doesn’t show the same type of care and attention that Avis gave theirs. They’re trying to squeeze more information into a smaller space. When you give elements room to breathe, you give your users the respect they deserve. The opposite is true too.
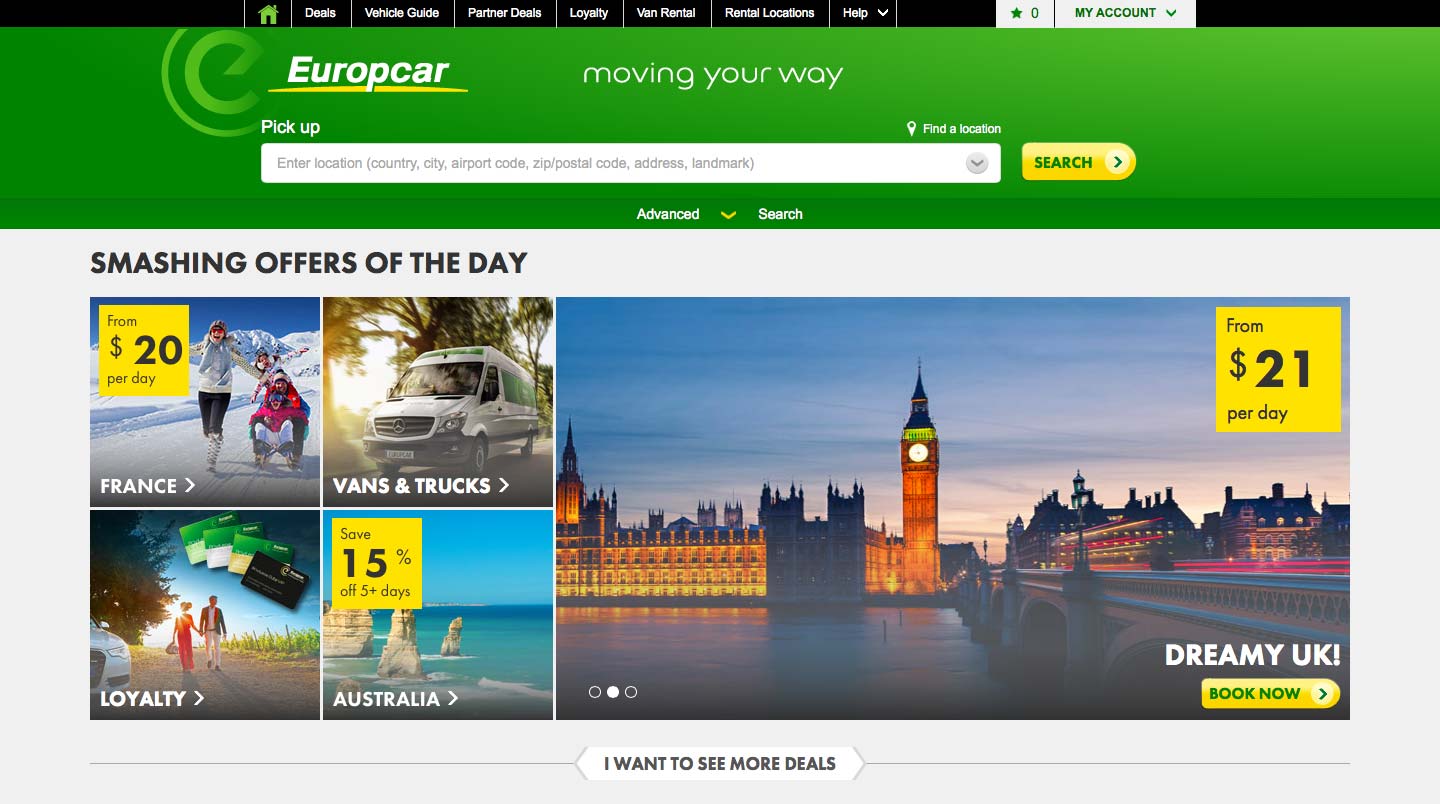
Europcar
Europcar are the closest to the experience of Avis with a large focus on the search bar but they are also far too keen to promote something to you.

They know you’re probably visiting because you want a car/vehicle but they don’t know much beyond that at this stage so why show a promotion for Australia? It’s pointless and a waste of space. If they do want to go to Australia they will chose Australia, then show them the promotion. At that point you know they’re going to Australia and now they will be receptive to the promotion. Use that space more wisely.
The overall experience isn’t nearly as slick and focused as Avis.
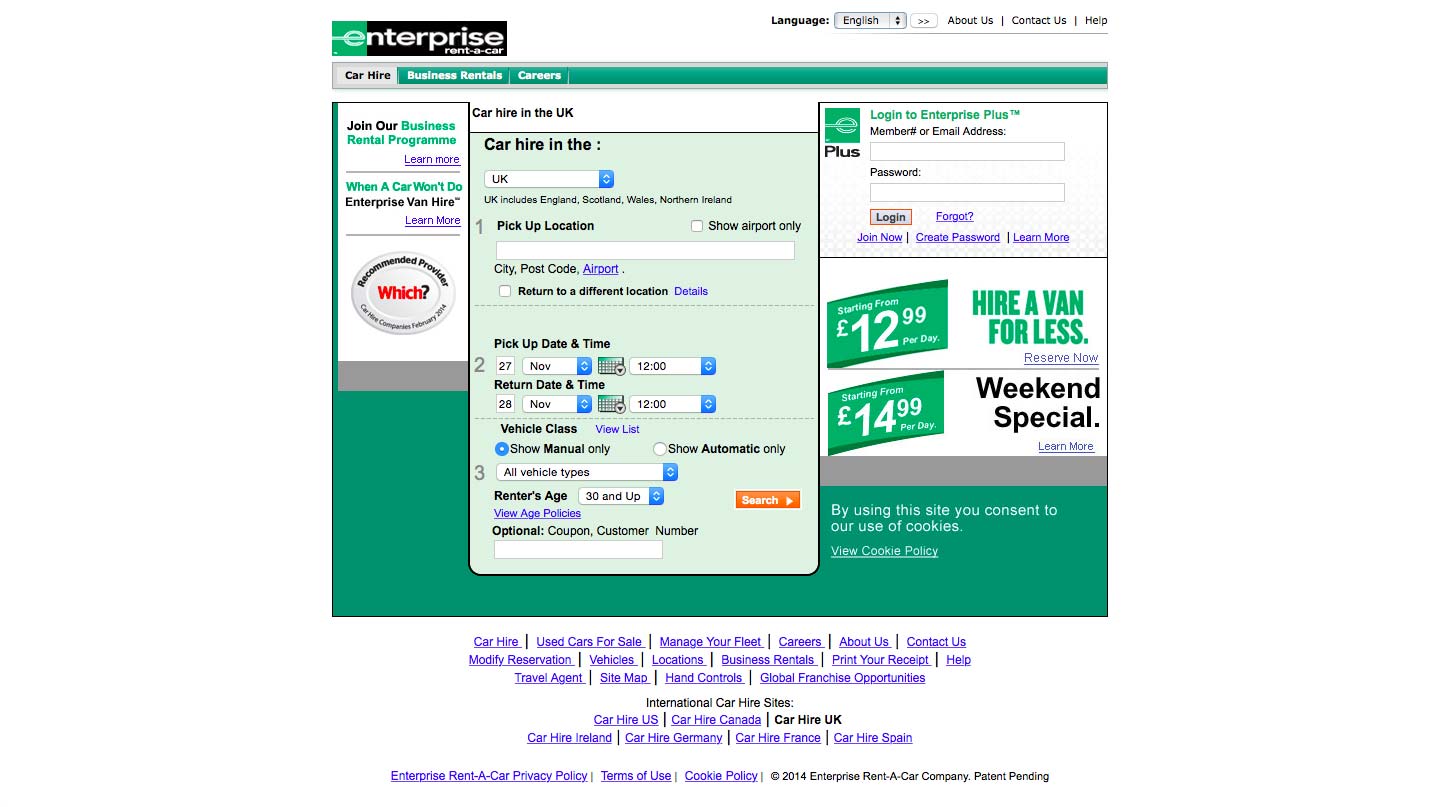
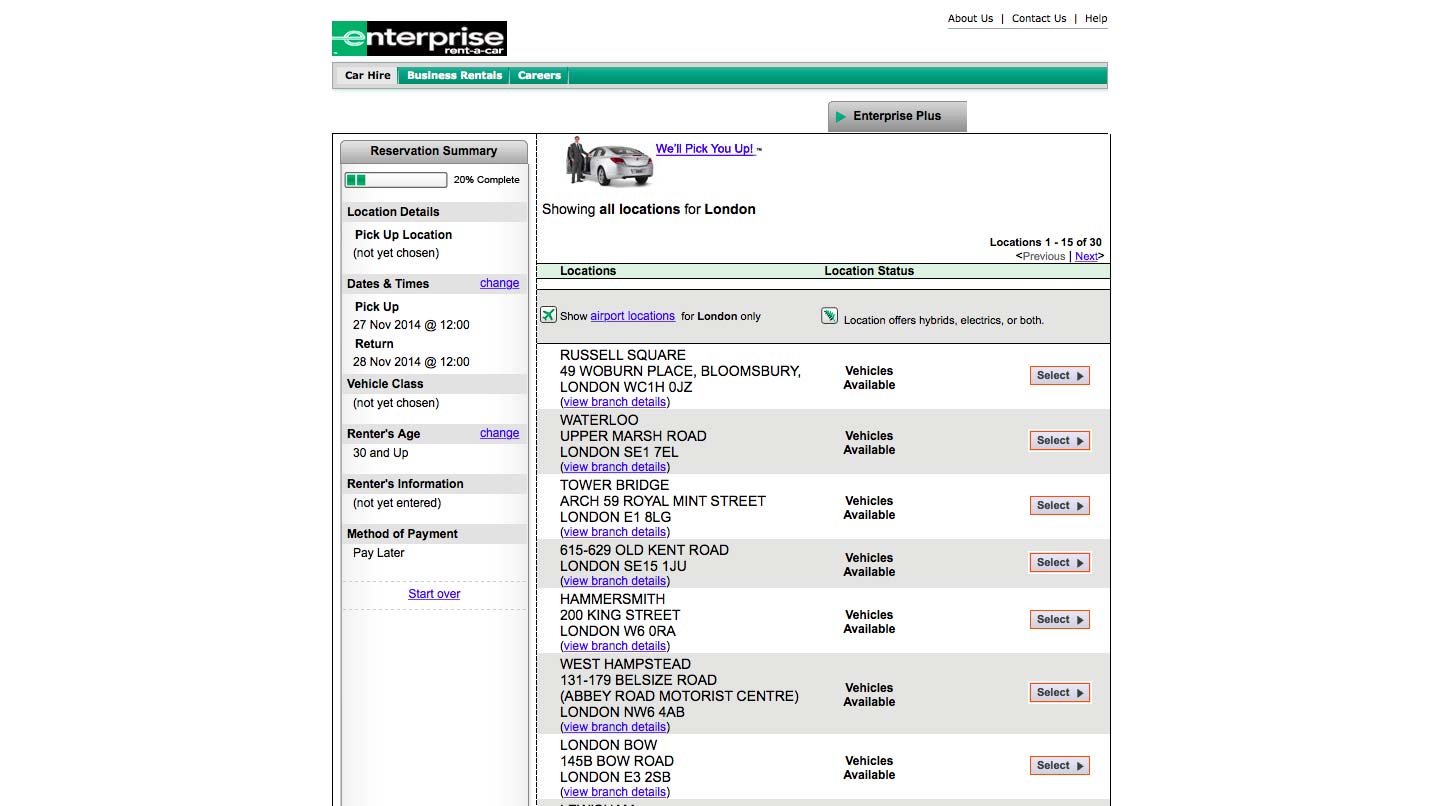
Enterprise
Yes, this is really the web site for Enterprise and it’s a mess even beyond the dull visual design and the archaic 800px width of the site. Someone remind me what year this is. I seem to have travelled back in time.

First of all you have to select a country from the giant dropdown list and then when you do select one, the page refreshes and it isn’t fast, even on my fast internet connection.
Have a look at what happens when I select the UK and then type in London.

I’m done with Enterprise. I’m out.
Competitors Verdict
I’m sorry I looked elsewhere Avis. I feel ashamed. Please don’t tell anyone.
Additional Notes
Currently the redesign is only live on the UK site, at least as far as I know. The US site doesn’t have the new design at the time of writing. I have no idea why this is the case but it could be simply because they are testing it on the UK site before rolling out worldwide.
It’s worth nothing that I haven’t done any user testing, nor do I know what affect this is happening on Avis’ website performance since the new design. I’ve contacted them to see if they’re willing to share any performance data but haven’t received a reply at the time of writing. I will update if I get a response from Avis.
Disclaimer
I have no affiliation with Avis in anyway. I simply used their service to rent a car for our holiday in Iceland and was very impressed with their website.
Try Harder
Avis have simplified at every possible stage of the car renting process, making it a joy to use. Simplifying is hard to do but then again, Avis’s tagline is "we try harder” and it certainly shows.