Who enjoys paying bills? If you said yes, please share your secret to happiness.
For the rest of us, the user experience of paying off something like a credit card doesn’t have to aim to be fun. It just needs to make it as quick and painless as possible to get the task done.
Towards the end of last year I got my first ever credit card and of course, “there’s an app for that”. I use it almost every day to keep on top of payments but the payment flow could do with a little attention.
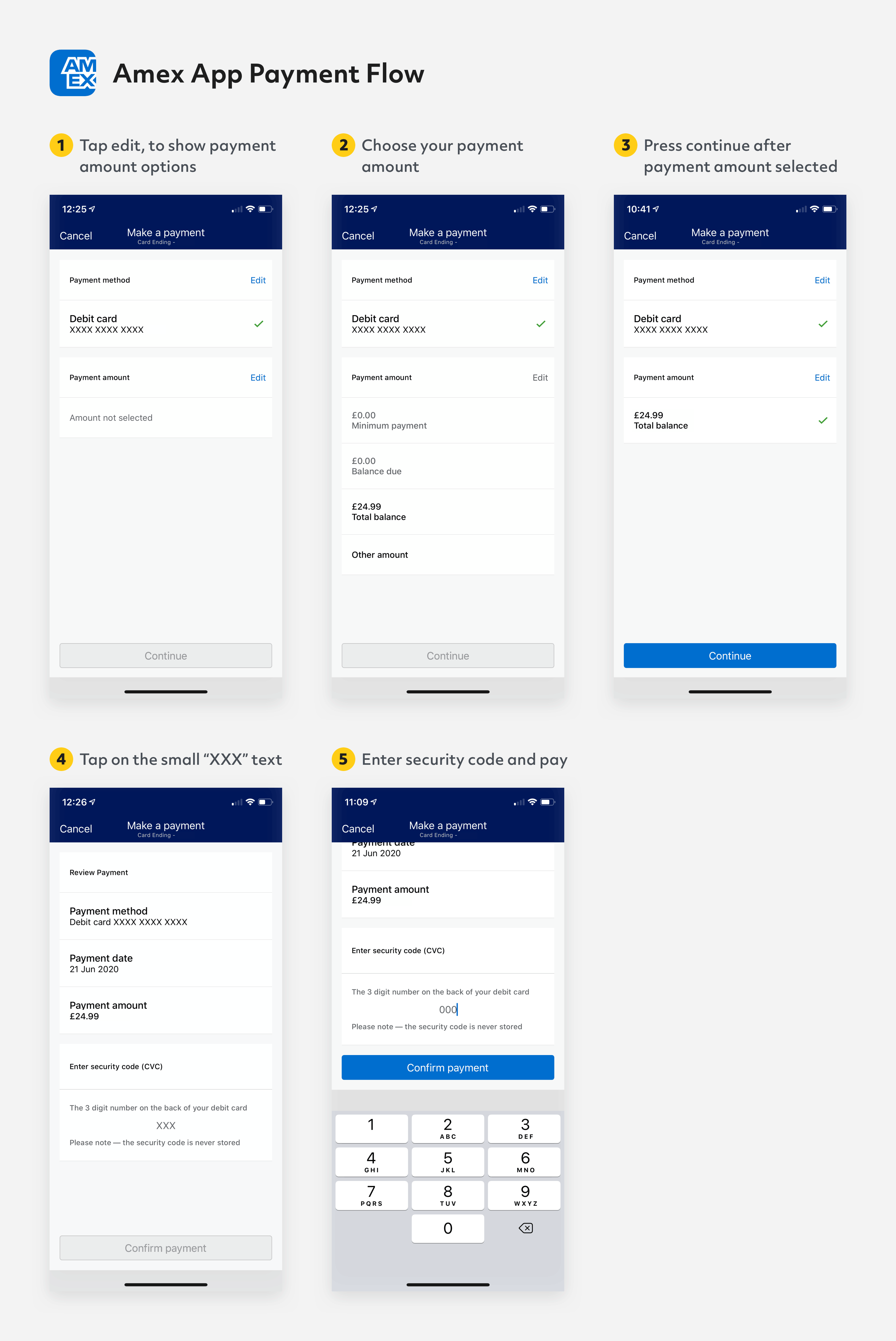
Amex App Payment Flow

American Express’s UI design for their app’s payment process bugs me every time I use it because I know there are a few small enhancements that could make a big difference.
Here’s how the payment process works currently:

I’ve been using the app for a few months now but it didn’t take me long to realise they could reduce the number of steps to speed up the process.
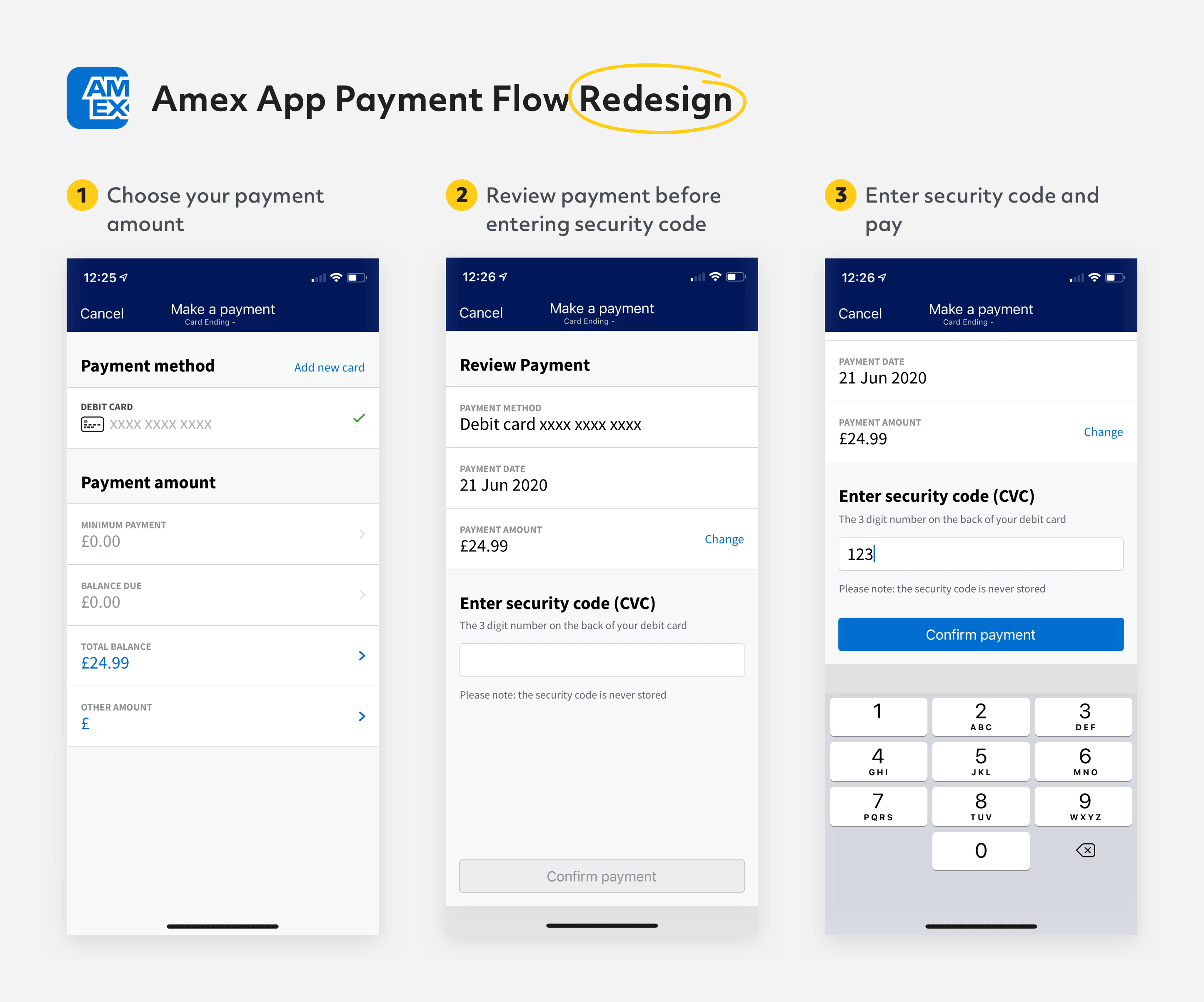
A Better Design
Here’s how I would redesign it:

There are two obvious differences from the original:
- Number of steps reduced from 5 to 3
- Visual design enhancements
Steps 1 and 3 have been removed to streamline the process, as you’ll see in the detailed explanations below.
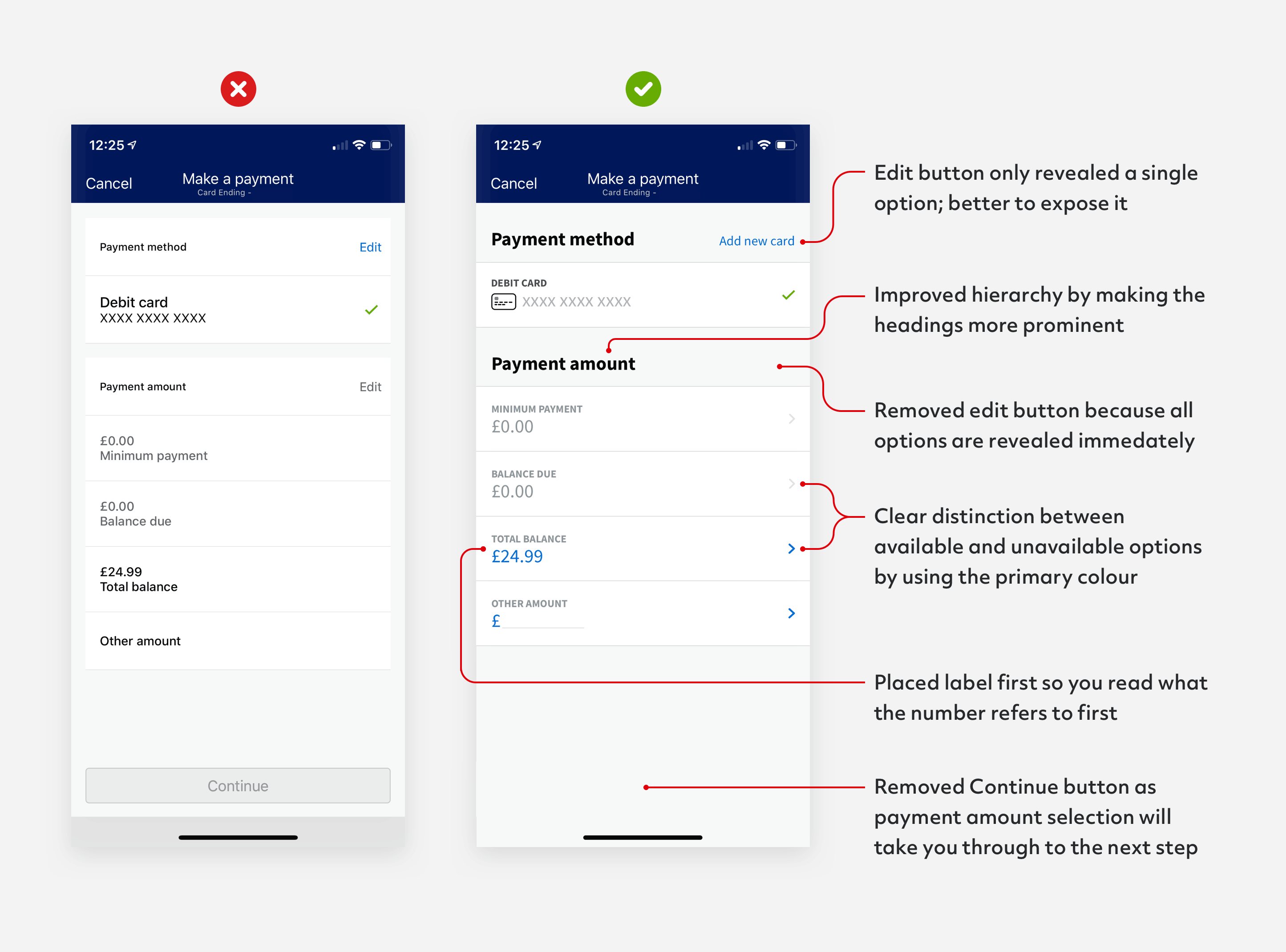
Step 1

The first step is unnecessary, so the process now starts at what was previously step 2. Off to a good start.
Why though? Pressing edit in the payment amount section simply shows all the options available. There’s no reason why the options can’t be shown immediately without having to do anything.
The edit button in the payment method section is also guilty of not being required as it only revealed a single option: “Add new card”.
I’ve also taken the opportunity to clean up the visual design. Thanks to the larger headings, each section is more distinctive. There’s a clear difference between what options are available and what aren’t. It looks nicer too.
The continue button is redundant as the process can simply advance to the next step as soon as you select your payment option.
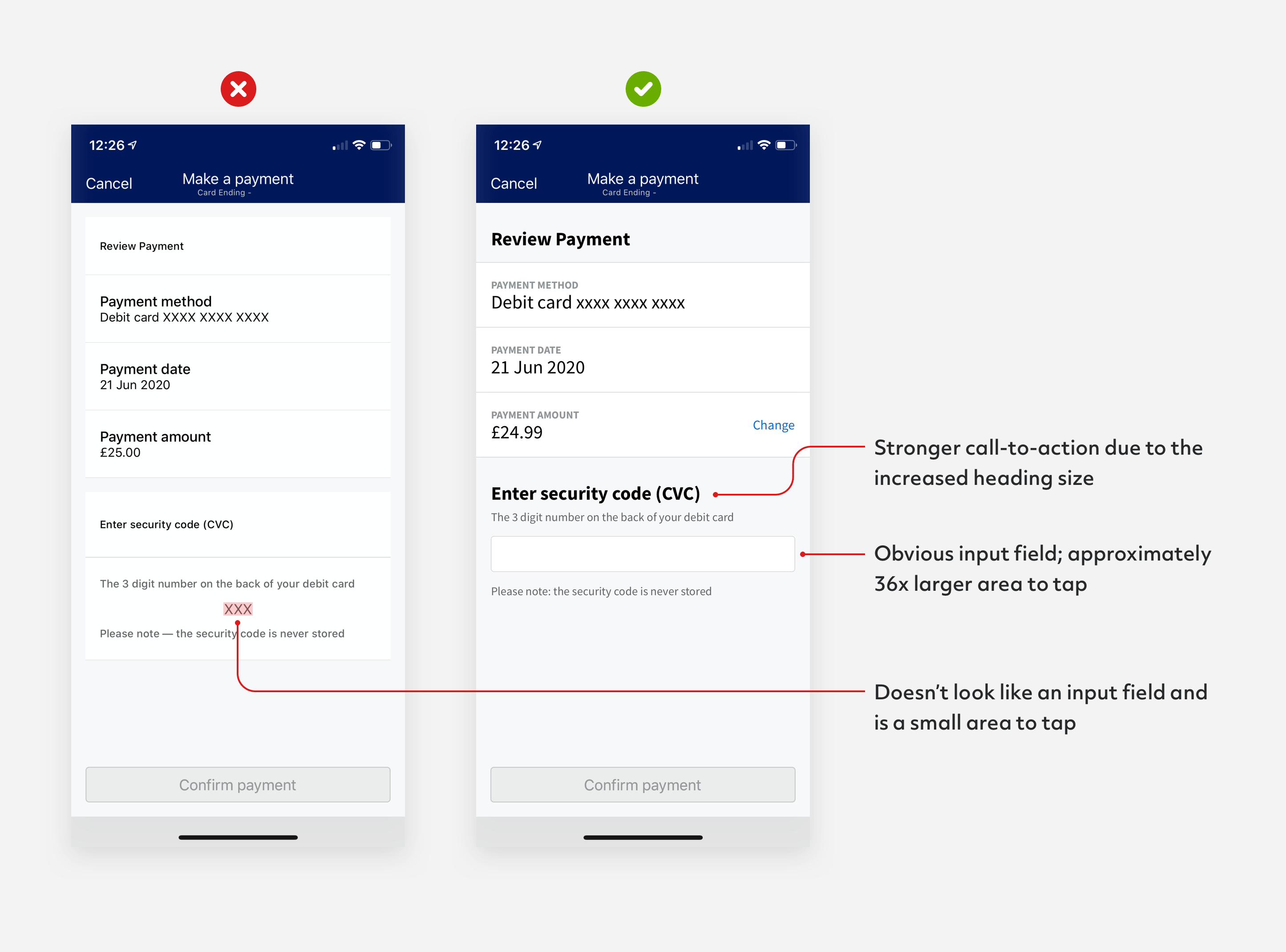
Step 2

Now that we’ve gone straight to the next step without the need to press continue, we need a way to get back, hence the addition of the “Change” action, should you change your mind.
The big improvement though, is making the number entry much more obvious.
The tiny area highlighted in red is where you have to tap to enter in your security code. It doesn’t even look like an input field!
With the introduction of a familiar input field, it will be much more obvious what to do here. It’ll also be much easier to select due to the 36x larger surface area.
Step 3
The last step remains the same but now happens sooner. Hooray!
What Went Wrong?
Paying bills and credit cards isn’t exactly fun, which is why the design needs to let you complete the task as quickly and easily as possible.
As demonstrated, there are only a few simple changes needed to help people do that. It begs the question, why has a huge company like American Express missed it?
When I’m looking at a design like this, I try to see if I can understand the reasons for the design decisions.
From a business point of view, Amex aren’t necessarily incentivised to improve this flow as they make money from charging interest and fees on payments not made.
It’s the only reason I can think of. I’m not saying that is the only reason but it’s possible. It could just be design and development resources are stretched thin, which can happen even in large companies. Believe me, I’ve experienced it myself.
Whatever the reason, designers need to think about the users first and foremost.